Separator Line between Each Comment
Posted by C H I E F If you have noticed by now, the readers' comments after each Blogger post come one after the other without a line separating each comment. If your post has numerous comments, it is difficult even for readers to locate their own comments. A solution to this is to add a divider or a separator line after each comment so that readers can easily see where the comment starts and ends. We had explained in our article Author Comments - Different Styles how blog owners can make their own comments different and stand out from the rest. Here, we shall let you know how to insert a divider or underline after each comment to separate the various comments.
Login and go to Template -> Edit HTML. Scroll through the template to locate this:-
#comments-block .comment-footer {
In templates other than the Minima template, you may see this instead:-
.comment-footer {
Insert under that the following line:-
border-bottom:1px dotted $bordercolor;
This adds a thin line at the bottom of each comment. You can have a thicker line with a different color. Just change the above code to this:-
border-bottom:2px solid #736AFF;
For more variations and ideas on how to customize this separator line, take a look at Add or Remove Borders in CSS Templates.
Finally, if the line is too close to the end of the comments, you can add a little spacing between the comments and the separator line. Either insert this extra padding code, or if it already exists, adjust the values. Save the template, click any article to view the comments and go back to change the padding values if necessary.
padding:0 0 1px 0;
The first value is for the top spacing, the second is for the right, the third is for the bottom, and the fourth is for the left. In our example, we have added a 1px spacing at the bottom of the comments footer.
Login and go to Template -> Edit HTML. Scroll through the template to locate this:-
#comments-block .comment-footer {
In templates other than the Minima template, you may see this instead:-
.comment-footer {
Insert under that the following line:-
border-bottom:1px dotted $bordercolor;
This adds a thin line at the bottom of each comment. You can have a thicker line with a different color. Just change the above code to this:-
border-bottom:2px solid #736AFF;
For more variations and ideas on how to customize this separator line, take a look at Add or Remove Borders in CSS Templates.
Finally, if the line is too close to the end of the comments, you can add a little spacing between the comments and the separator line. Either insert this extra padding code, or if it already exists, adjust the values. Save the template, click any article to view the comments and go back to change the padding values if necessary.
padding:0 0 1px 0;
The first value is for the top spacing, the second is for the right, the third is for the bottom, and the fourth is for the left. In our example, we have added a 1px spacing at the bottom of the comments footer.

A collection of methods which can improve your Alexa Traffic Rank What is the Alexa Rank? In simple terms, the Alexa Rank is a ranking system of your website which bases its ranking on the level of traffic each website receives from the number of people who visit a website with the Alexa toolbar installed. The most important element of any website is content – good quality informative content cannot be beaten when trying to get a good page rank. The more people who visit your website and return or recommend it, the more your traffic will naturally increase. Below are a few methods that can help to improve your alexa rank :
1) Install the Alexa toolbar on your computer and request that anyone who knows you do the same.
2) Put an Alexa rank widget on your website. Each click can count as a visit even if the toolbar is not used by the visitor.
3) Write an article or blog on Alexa. Webmasters love searching methods to improve their sites. Webmasters are also very likely to have the Alexa toolbar installed. Each visit will increase your alexa rank.
4) Use forums to post messages that include your url. Try and make your post interesting to encourage readers to visit your site.
5) Make use of social networking sites. Get your website Dugg and you could increase traffic. Make sure anything that is Dugg is note worthy.
This Very Helpfull article by : By Tamsin Vines Visit this SITE for more informations about ” improve ( Increase ) Alexa Traffic Rank “
That’s the thing which everyone want to remove from his blog. Now it’s time to do it and i will help you.
But first of all i want to tell you what exactly is the blogger navbar. It gives a few options:
-to search in the blog
-to go to random chosen blog
-to mark the blog as spam
If you don’t want to have this navbar on your blog anymore just login in your blogger account, then to Layout, then to Edit HTML and after that you should put this code somewhere in before the end of HEAD tag:
# navbar-iframe {
display: none !important;
}
But first of all i want to tell you what exactly is the blogger navbar. It gives a few options:
-to search in the blog
-to go to random chosen blog
-to mark the blog as spam
If you don’t want to have this navbar on your blog anymore just login in your blogger account, then to Layout, then to Edit HTML and after that you should put this code somewhere in before the end of HEAD tag:
# navbar-iframe {
display: none !important;
}
Using social bookmarking or social media websites is a relatively easy way to get traffic to your website. These resources can be used very successfully to not only help your website with getting direct traffic from these sites, but also help with getting your website into the search engines for the keywords you’re going after.
The first thing to do is to compose your article, your blog post, or your web page. You can use any number of free websites to create your content. This is the first thing that needs to happen before you’ll get the benefits of social networking for your site specifically. You can always start with other people’s websites or web pages, but typically you’ll get the most benefit by doing some of both.
Once you’re ready to go with your blog post or article, you’ll need to setup new accounts with the social bookmarking sites you can find on socialmarker.com. The advantage of using a service like this is that you’ll be able to bookmark your articles or blog posts with one main website instead of having to repeat the process and visit multiple websites with each bookmarking process.
The first thing you’ll add is a title. This title should not only include the blog post title or article title, but should also include the main primary keyword phrase that you’re trying to use to get rankings. If you can start with this as your title, you’ll have a better chance of getting ranked for those keywords.
When you bookmark your site, you’ll also be prompted with a description that you’ll want to include which should have in it your keyword phrases as well. This description should also be a strong call to action. People will often read or scan this description and make their decision on whether they click through or not. These social bookmarking sites are still another click away from your website.
You’ll be prompted for your web address which you’ll need to supply. Just make sure this is the web address for the exact page that you’re trying to get ranked or “deep linked”. If you use the main domain instead of the specific article or blog post page, you’ll get those links blocked because they’ll be duplicates. Basically, make sure you’re bookmarking only individual pages assuming you’ve already added bookmarks for the main domain using your most appropriate keyword phrase for the entire site.
Tags are another thing you’ll be prompted for when bookmarking your sites. These tags are basically keywords, usually 1-2 word keyword phrases that can be used to identify relatively broadly the article or blog post. As tags, you should use both a main keyword phrase that you’re trying to get ranked as well as some of the more broad keyword phrases that better represent what people on these social bookmarking sites will actually search for. These sites are a lot like a search engines that people use to find very relevant updated content on their search topics.
These are some relatively easy ways to get traffic back to your website. One of the things about this is that it becomes difficult to stay organized. I personally don’t try too hard to stay organized on this as I do have analytics installed on my website so I can track where most of my traffic comes from. You’ll tend to see patterns that some sites will work better than others at generating traffic.
The first thing to do is to compose your article, your blog post, or your web page. You can use any number of free websites to create your content. This is the first thing that needs to happen before you’ll get the benefits of social networking for your site specifically. You can always start with other people’s websites or web pages, but typically you’ll get the most benefit by doing some of both.
Once you’re ready to go with your blog post or article, you’ll need to setup new accounts with the social bookmarking sites you can find on socialmarker.com. The advantage of using a service like this is that you’ll be able to bookmark your articles or blog posts with one main website instead of having to repeat the process and visit multiple websites with each bookmarking process.
The first thing you’ll add is a title. This title should not only include the blog post title or article title, but should also include the main primary keyword phrase that you’re trying to use to get rankings. If you can start with this as your title, you’ll have a better chance of getting ranked for those keywords.
When you bookmark your site, you’ll also be prompted with a description that you’ll want to include which should have in it your keyword phrases as well. This description should also be a strong call to action. People will often read or scan this description and make their decision on whether they click through or not. These social bookmarking sites are still another click away from your website.
You’ll be prompted for your web address which you’ll need to supply. Just make sure this is the web address for the exact page that you’re trying to get ranked or “deep linked”. If you use the main domain instead of the specific article or blog post page, you’ll get those links blocked because they’ll be duplicates. Basically, make sure you’re bookmarking only individual pages assuming you’ve already added bookmarks for the main domain using your most appropriate keyword phrase for the entire site.
Tags are another thing you’ll be prompted for when bookmarking your sites. These tags are basically keywords, usually 1-2 word keyword phrases that can be used to identify relatively broadly the article or blog post. As tags, you should use both a main keyword phrase that you’re trying to get ranked as well as some of the more broad keyword phrases that better represent what people on these social bookmarking sites will actually search for. These sites are a lot like a search engines that people use to find very relevant updated content on their search topics.
These are some relatively easy ways to get traffic back to your website. One of the things about this is that it becomes difficult to stay organized. I personally don’t try too hard to stay organized on this as I do have analytics installed on my website so I can track where most of my traffic comes from. You’ll tend to see patterns that some sites will work better than others at generating traffic.
i hope with this post existence can increase erudition all friends about SEO Back Link. Back links are an important part of most successful websites on the net and are almost essential in order to get reasonable listings on search engines. Back links are quite simply, links from other websites. As part of most search engines algorithms it is obvious to see they rely heavily largely upon the amount of quality incoming links your website has. I would like to reiterate, quality links, there are many unscrupulous link farms and link schemes that if you participate in, will get you banned from the major search engines. Search engines see links from other, usually established, websites as a mark of respect and that you probably have something to offer.
If you your website is just starting out or you are new to the world of SEO then you should know that back links are a crucial part to a website, almost as much as any content on it. With just one link to you from another indexed site you can usually get a few search engine bots visiting your site within hours instead of days, or even weeks through manual submission. Back links usually mean that you can achieve some reasonable key words in some search engines within weeks if you have a good quality site.
Armed with the above information it is easy to see how vital back links are, so now you are wondering where to get them. Well you are advised to stay away from disreputable sources like I previously mentioned but they rarely work any way, instead you should visit places like the Sitepoint Forums & WebHostingTalk where many professional webmasters can be found. It is recommended you aim to link swap with websites that have a better google page rank than yourself
If you your website is just starting out or you are new to the world of SEO then you should know that back links are a crucial part to a website, almost as much as any content on it. With just one link to you from another indexed site you can usually get a few search engine bots visiting your site within hours instead of days, or even weeks through manual submission. Back links usually mean that you can achieve some reasonable key words in some search engines within weeks if you have a good quality site.
Armed with the above information it is easy to see how vital back links are, so now you are wondering where to get them. Well you are advised to stay away from disreputable sources like I previously mentioned but they rarely work any way, instead you should visit places like the Sitepoint Forums & WebHostingTalk where many professional webmasters can be found. It is recommended you aim to link swap with websites that have a better google page rank than yourself

What is Dofollow and Nofollow?
A dofollow link is one that search engines like Google will follow to the website and give that website a little “link juice”, meaning the more dofollow links a website has going to it the better PR it will have and the more traffic it will receive in the SERPs (Search Engine Results Page). But a do follow link will also drain some of the juice away from the website the link is placed on. If a website it linking to a bunch of PR0 websites then it will give the website a negative impact. This is why many bloggers have only used nofollow links on the comments page…. that and mainly to deter spammers from shamelessly promoting their junk links.
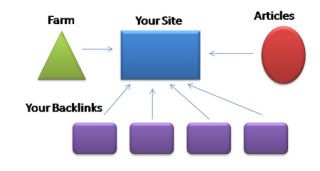
The more backlinks you have going to your site the better. A backlink is simply a link on another site that points to yours. If you have a lot of backlinks then your website looks more important to Search Engines and you can rank much better. Here is a diagram how linking works.
Wordpress Blogs and Dofollow
In wordpress blogs the default setting is to have any comments left be in the “nofollow” catefory. That simply means that the links will not have any credence or get any special powers from the search engines. They will not “follow” it so the website will retain the “link juice”.
But now that spam filters have gotten so very effective (almost too effective in even blocking valid comments) more bloggers are letting the comments have dofollow links. And this blog is one of them.
Why go with a Dofollow Blog?
I want to encourage readers to interact with me. I want them to be rewarded for making comments and having the ability to leave a link that will help out their website too is a great reward. This being said, I will still have to watch for people spamming the comments, but with such effective spam filters I can just concentrate on letting my readers have their say.
How will Do Follow commenting on CashCoach.net help your site?
Well at the time of this writing, this is a very new blog…. only 1 month old really, and so the Page Rank has yet to climb up Google’s ladder, but here is the benefit of leaving useful comments on this site.:
You get a link to your site on the comment page
If you make the top commentor list you will have a link in the sidebar as well
These links will not expire
So it really is a benefit for everyone. Comments that will be rejected are comments with junk links (websites that are spammy, scammy, or scary=). But don’t worry, if you look like a real person who wants to leave some helpful feedback, you will have no problem getting your comment through.
Why not practice a little and leave some feedback on this blog post. Get some link love while you are at it.
What do you think of dofollow blogs? and do you own a dofollow blog yourself?.
This is article how to delete “nofollow” on your blog ( Blogger ) :
How to Delete ‘nofollow’ Attribute on Blogger
1. Login into your blogger. Usually you will bring to Dashboard after login.
2. Choose your blog and click “Layout”.
3. Click “Edit Html” subtab on the “Template” tab.
4. Before removing ‘nofollow‘ attribute (as with any other template modification), it is recommended to backup you template by clicking Download Full Template and saving in the safe location on your Hard Drive. You can re-enable it if your template modification producing the errors.
5. Check “Expand Widgets” checkbox at at the top of the Edit Template text box. This expands the Blog Posts Widget Code within which is the comments code.
6. Scroll down the template and find below code
< dl id=’comments-block’>
< b:loop values=’data:post.comments’ var=’comment’>
< dt class=’comment-author’expr:id=’”comment-” + data:comment.id’>
< a expr:name=’”comment-” +data:comment.id’/>
< b:if cond=’data:comment.authorUrl’>
< a expr:href=’data:comment.authorUrl’ rel=’nofollow’>
< b:else/>
< data:comment.author/>
< /b:if>
< data:commentPostedByMsg/>
< /dt> ""
7. Detele the code rel=’nofollow’ (or you can remove only no, making it rel=’follow‘) and save the template.
No comments:
Post a Comment